Elementorは、Webサイトのページを簡単に編集できる便利なプラグインです。
ここでは、Elementorプラグインのインストールと簡単な設定方法をご紹介します。
Elementorプラグインをインストール
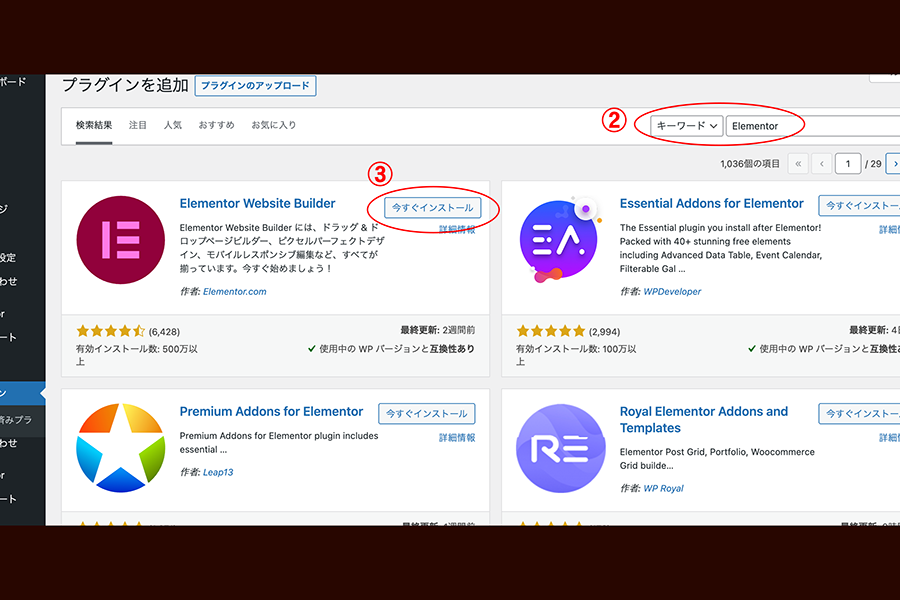
WordPressの管理パネルのプラグイン管理ページからページ左上にある「新規追加」をクリック
右上にある検索ボックスにElementorで検索
「Elementor Website Builder」と書かれたプラグインを選んで今すぐインストールをクリック
画面はそのままで、インストールが終わるとボタンが変わるので有効化クリックします。
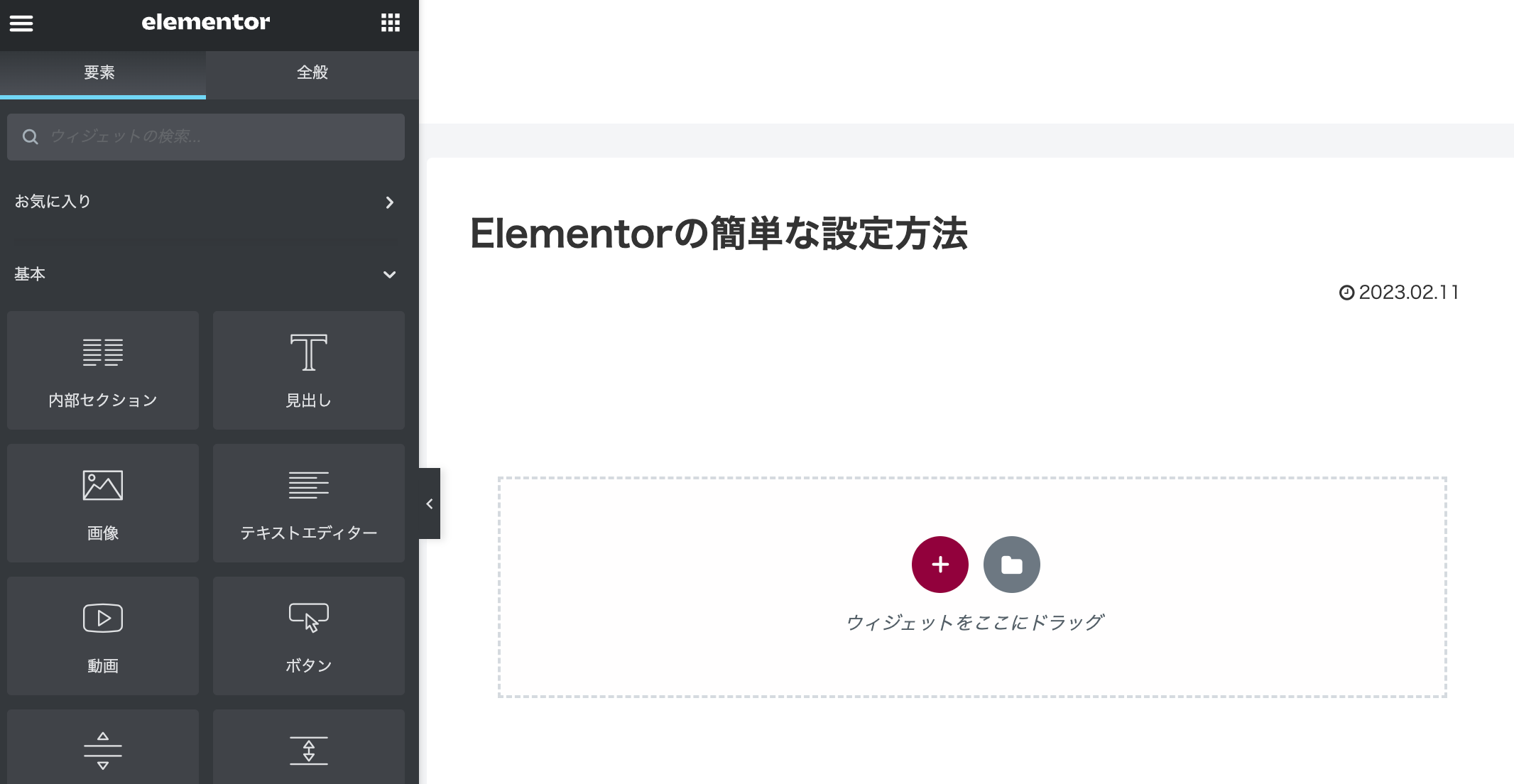
Elementorの簡単な設定
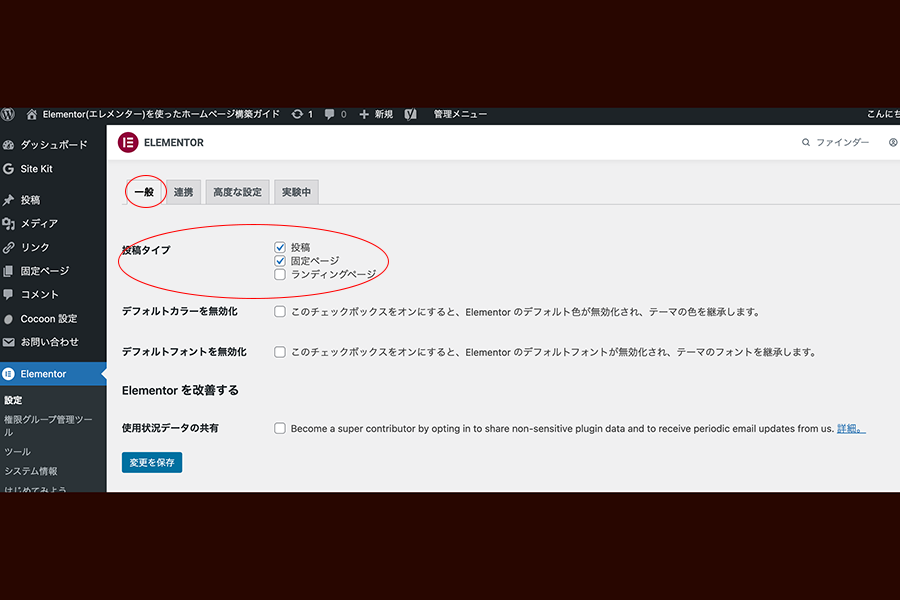
プラグインのインストールし有効設定が完了すれば、管理画面左側のメニューに「Elementor」と表示されているはずなので、それを選んでクリックします。
ここでは「一般」のタグの部分のみ編集します。
その他のタグは有料プラン(PRO版)の設定であったりするため、今回は何も設定することはありません。
これからサイト運営するための個人差はあると思うので、設定はお好みになります。
- 投稿タイプ:
Elementorの機能をどのページで使用するのか選択します。
Blog運営の場合は「投稿」
ホームページ運営の場合は「投稿」+「固定ページ」
といった感じです - デフォルトカラーを無効化:
WordPressのテーマのカラーを優先するか、Elementorのカラーを優先するかの設定になります。 - デフォルトフォントの無効化:
WordPressのテーマのFontを優先するか、ElementorのFontを優先するかの設定になります。 - 使用状況のデータの共有:
Elementor運営サイドとデータを共有し、運営サイドから定期的に更新されるメールを受信するかどうかの設定になります
基本的な設定はここまでです。
あとは、実際にページを制作して慣れていきましょう♪