記事入れ前にサイトの運営するパターンを決める
WordPressを立ち上げた際に、サイト運営する中で基本的に3つのパターンが考えられます。
- ホームページ形式のみで運用
サイト形式で組み立てていく場合 - ブログ形式のみでの運用
ブログとして組み立てていく場合 - ホームページ+ブログ形式での運用
両方とも取り入れて組みたてていく場合
となります。
なので、最初にどのような運営方法で進めていくのかを決めておく必要があります。
ただ、最初はブログ形式にして途中からサイトも構築していくという方法もあります。
また、逆にサイトを構築してブログも追加するということも可能です。
どちらにせよ共通することは、記事や写真を入れていく作業が必要ということです。
記事の入れ方
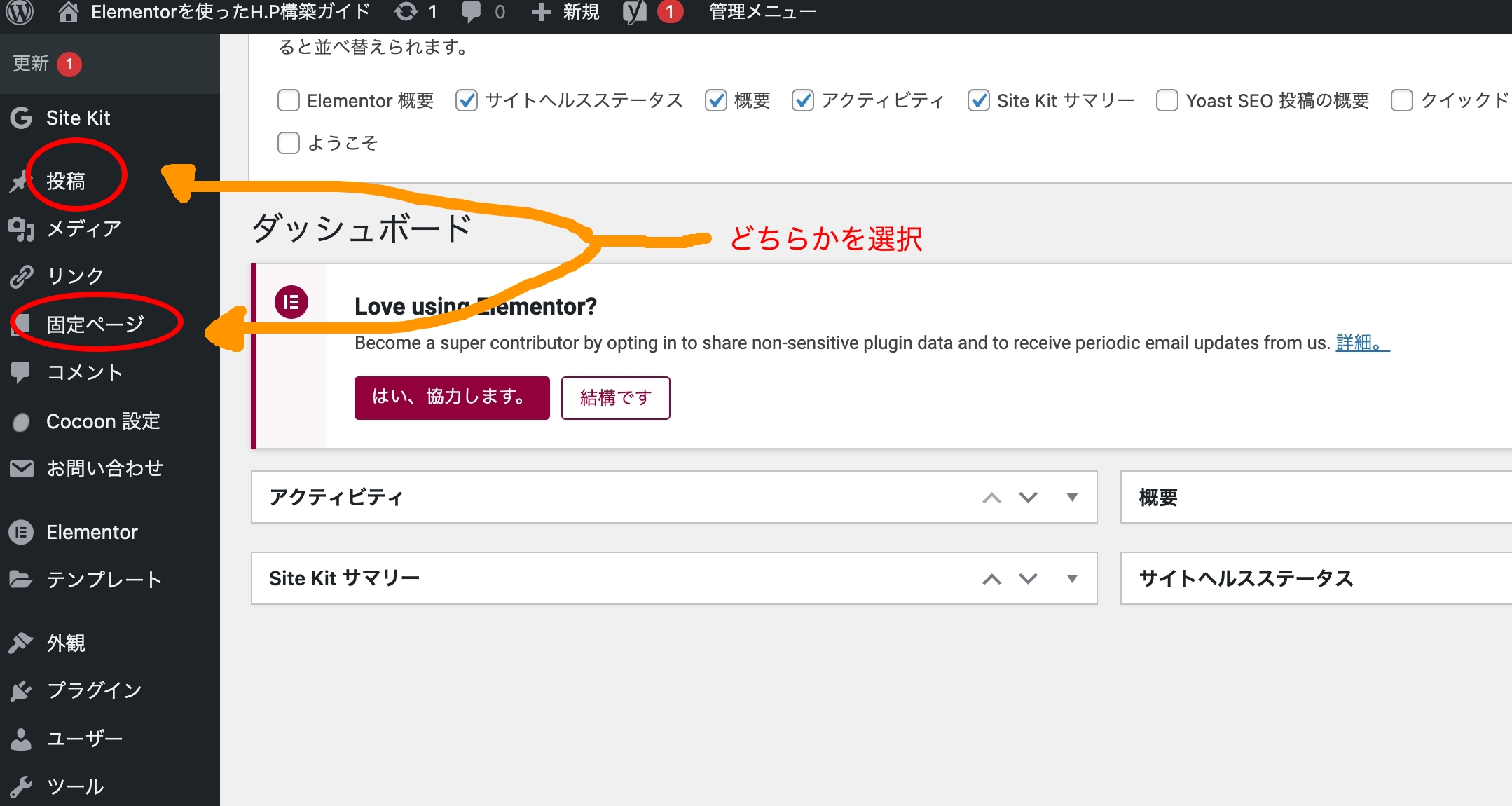
記事入れの方法は、ダッシュボード画面から
上の画像のように
「固定ページ(サイトページ)」にするか
「投稿ページ(BLOGページ)」にするかを
選択します。
こちらは、お好みに応じて選択してください。
固定ページの場合
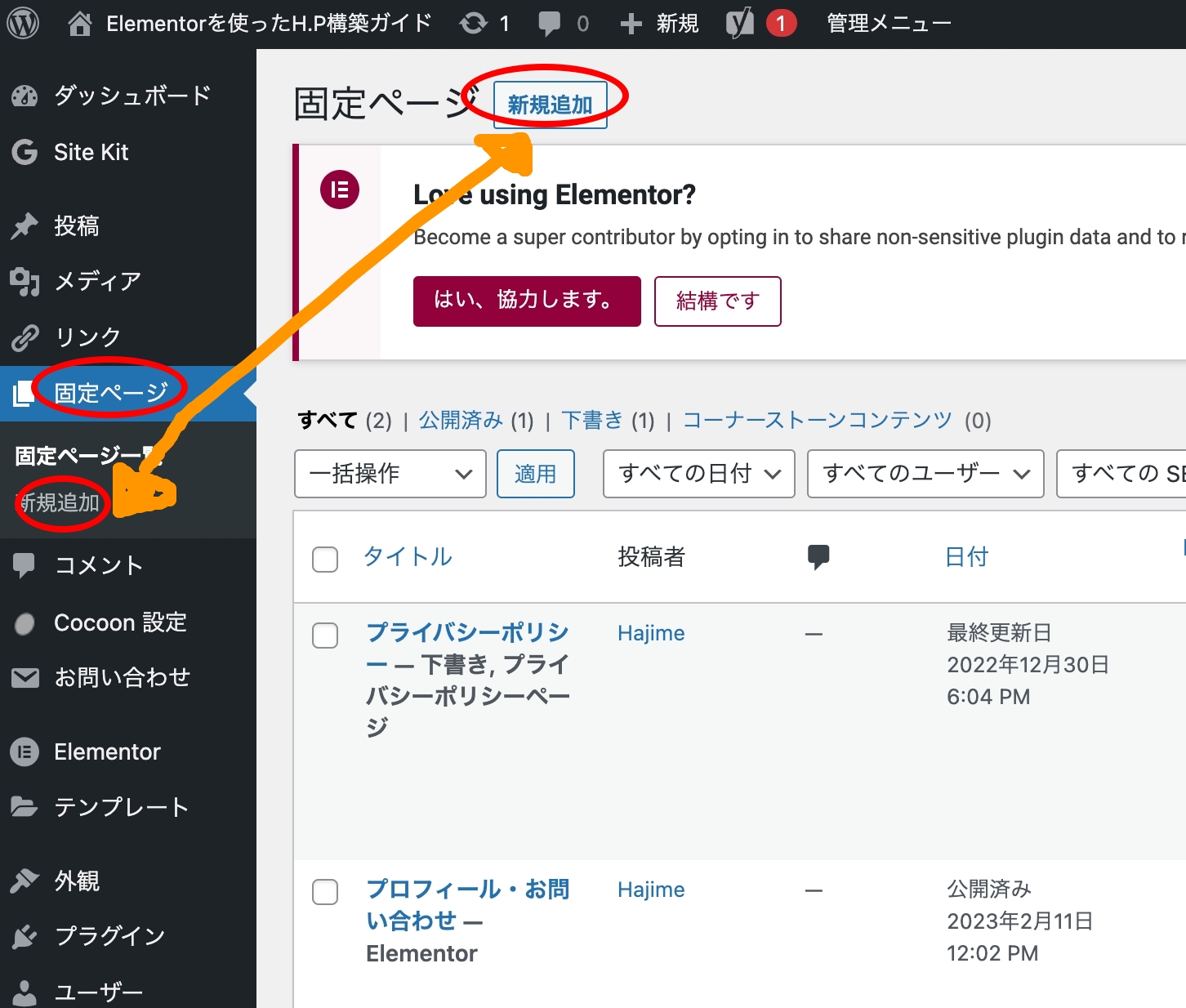
上記の画像のように、「ダッシュボード」→「固定ページ」→「新規作成」の順にクリックして進んでいきます。
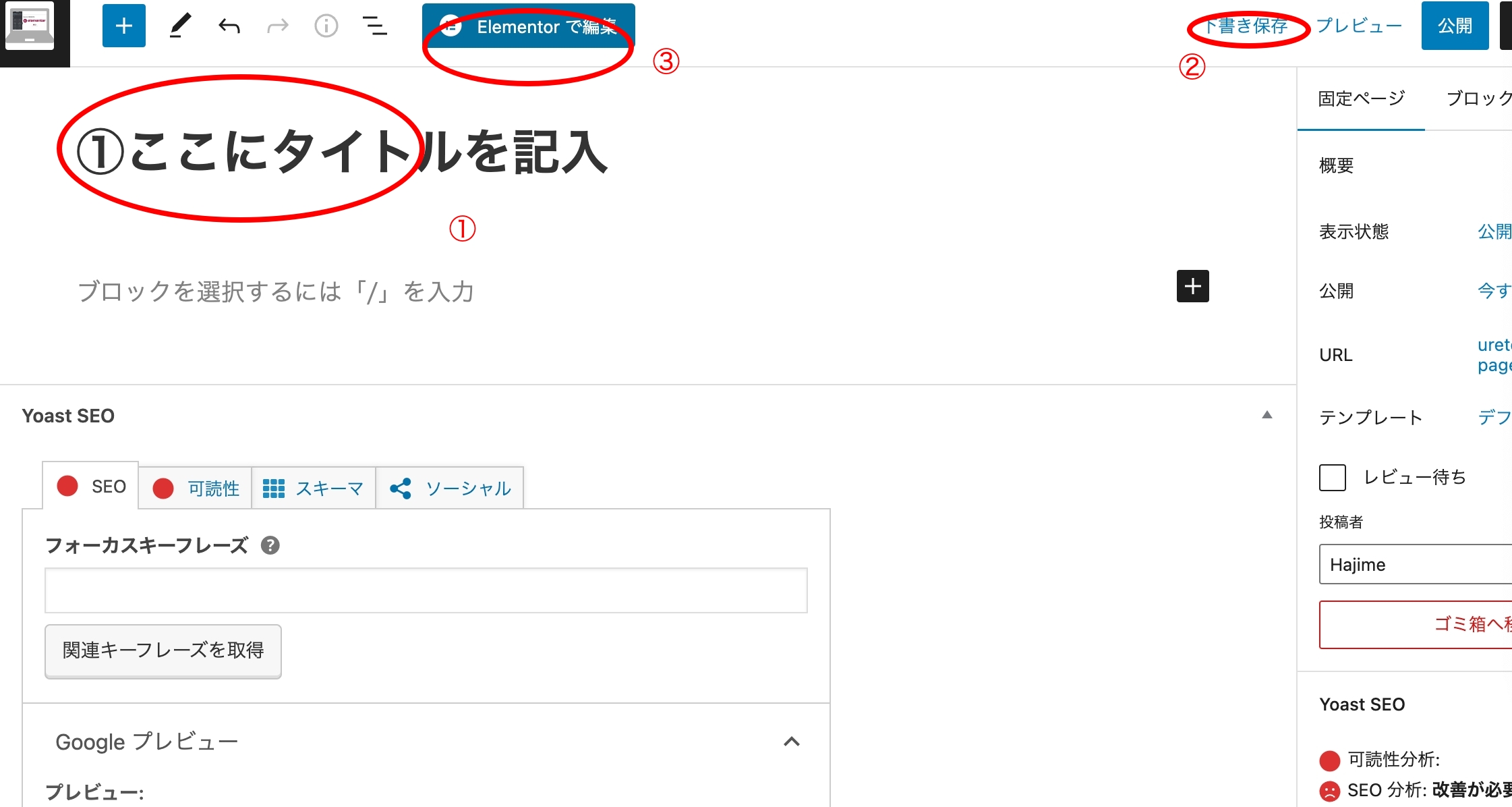
次に画面が切り替わって、固定ページの設定ページになります。
SEO的なことなど色々やることはあるのですが、今回は記事書き重視で進めていくので、そこは割愛します。
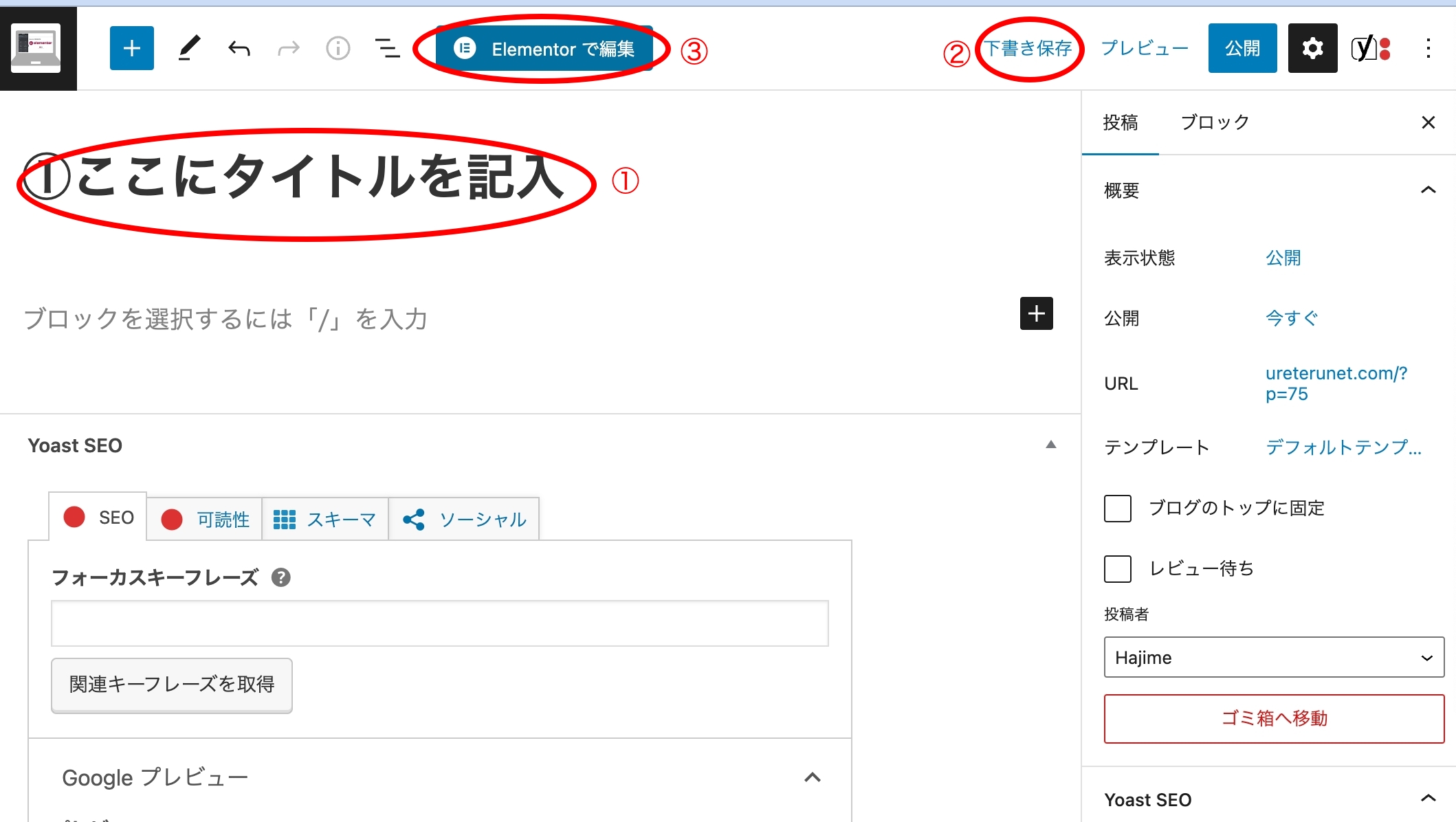
- 記事のタイトルを記載します
- 下書き保存をする
- ELEMENTORで編集をクリック
そうすると、記事を書くページに切り替わります。
記事の編集へジャンプ
投稿の場合
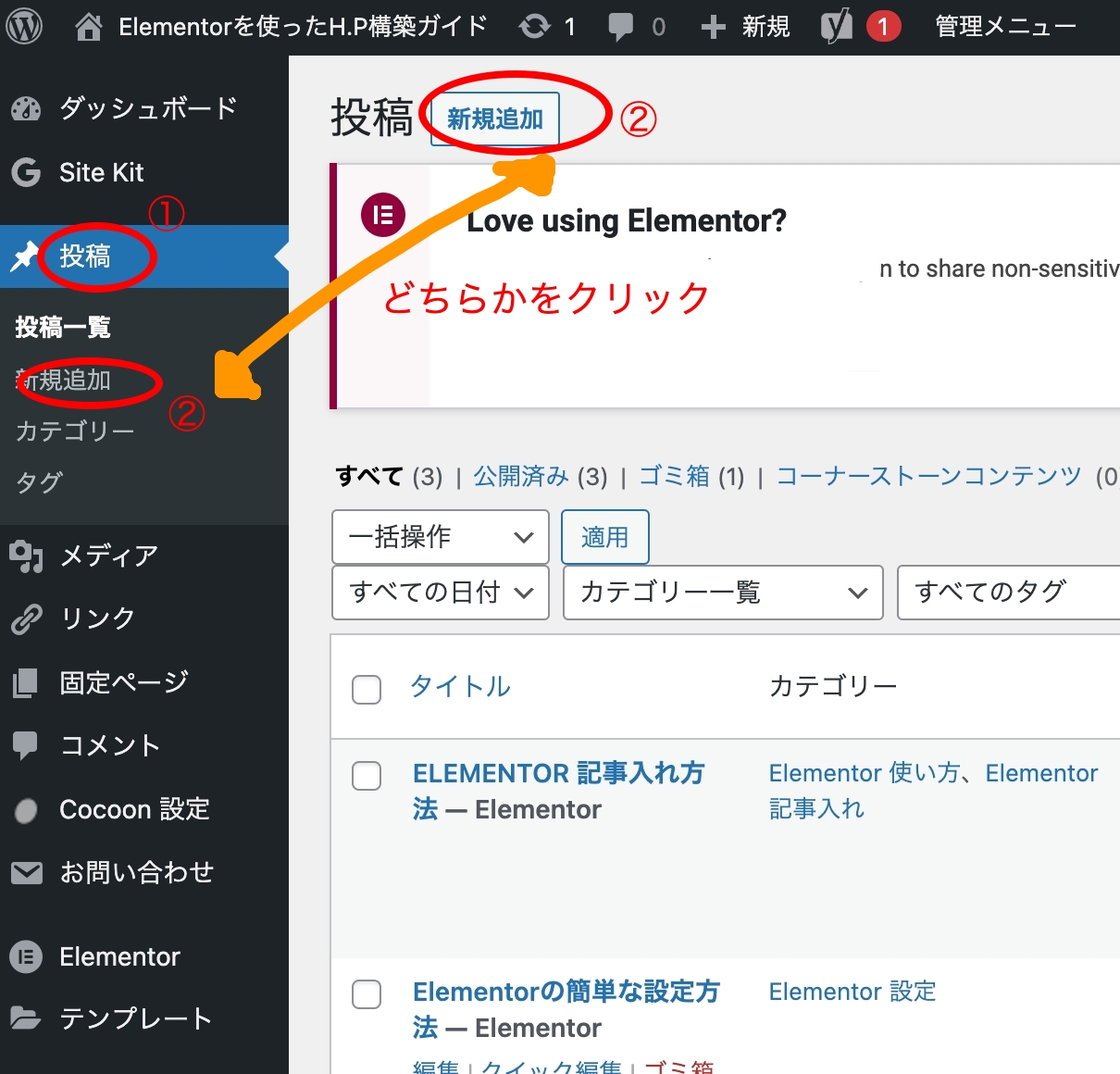
上記の画像のように、「ダッシュボード」→「投稿」→「新規作成」の順にクリックして進んでいきます。
次に画面が切り替わって、投稿記事の設定ページになります。
SEO的なことなど色々やることはあるのですが、今回は記事書き重視で進めていくので、そこは割愛します。
- 記事のタイトルを記載します
- 下書き保存をする
- ELEMENTORで編集をクリック
そうすると、記事を書くページに切り替わります。
記事の編集(共通)

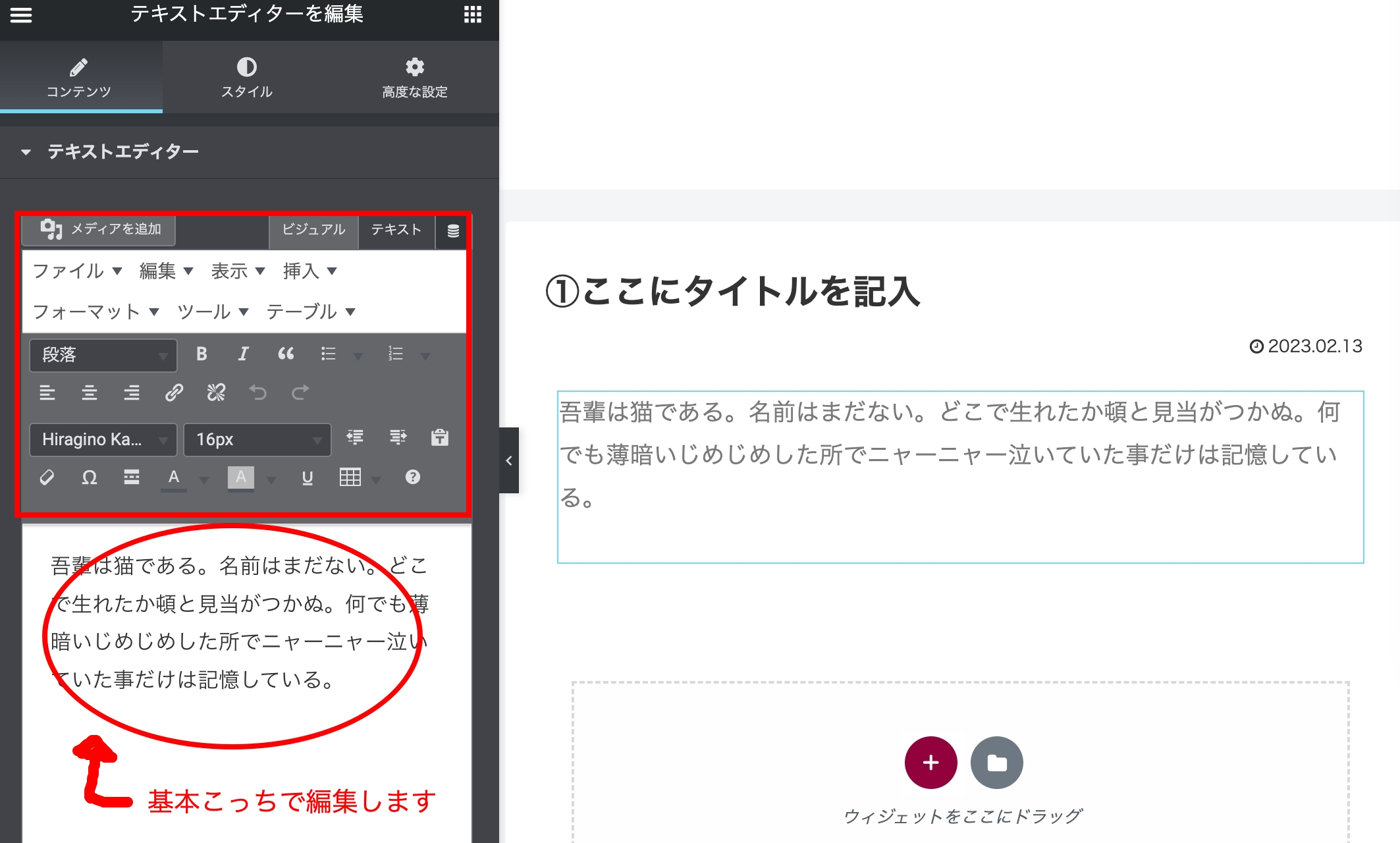
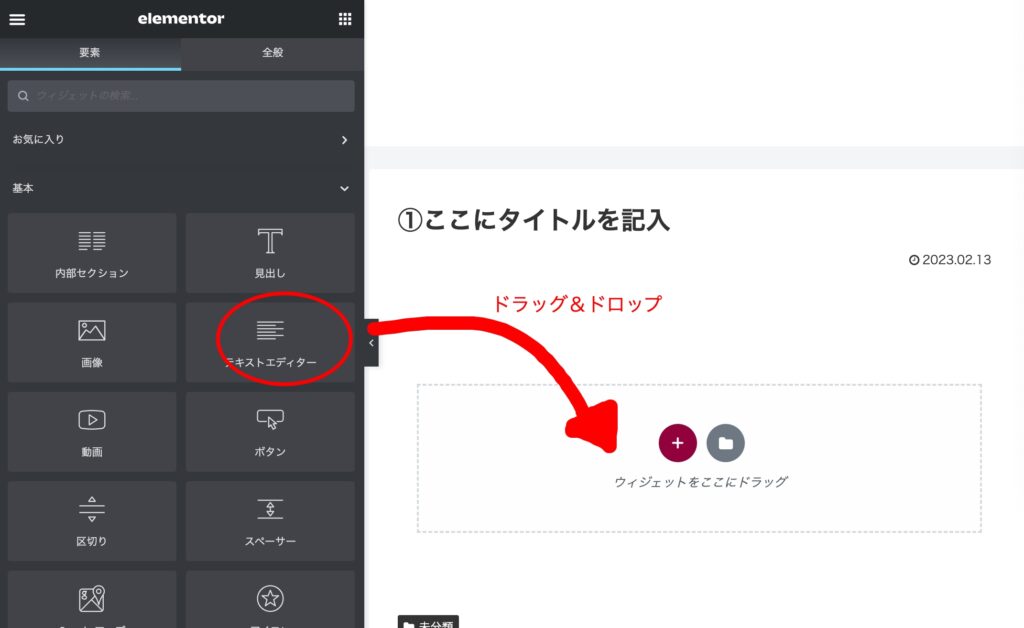
サイドバーに「テキストエディター」のウィジェットがあるので、それをドラッグしてページに挿入します。
すると「吾輩は猫である。名前はまだない。・・・」のようなサンプルテキストが現れるので、それらをサイドバーのウィジェットでお好みの文章に編集していきます。
※ページ内でも編集できるのですがウィジェット枠で行う方が色々できるのでコチラで慣れた方が良いかと思います。
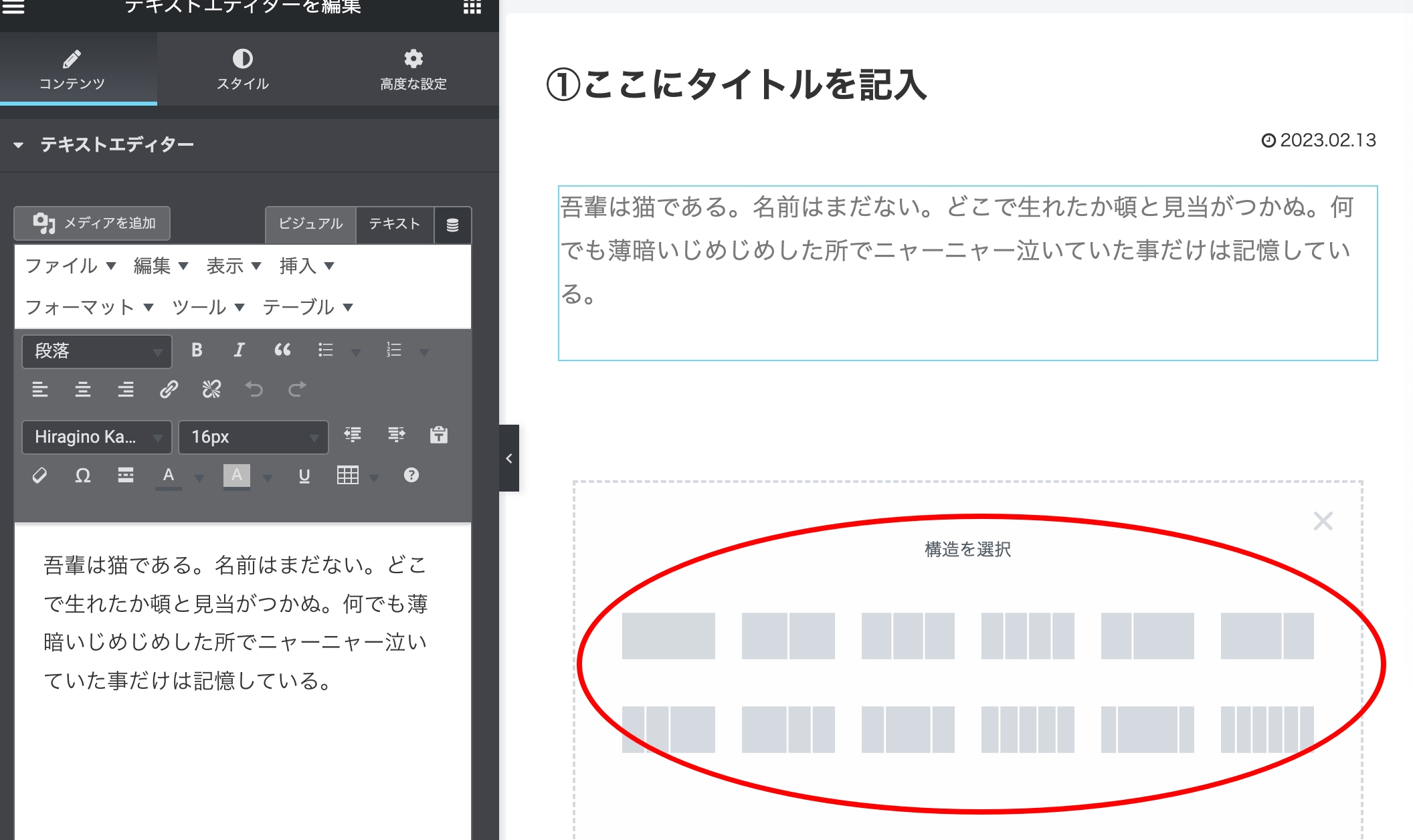
ELEMENTORでは、上の画像の赤枠のようにレイアウトも選択できるのですが、それらはまた別の記事で解説していきます。
ひとまず、初回の記事を書き込む流れは、ここまでになります。
記事を書き慣れていくうちに、記事内で画像を追加したり、記事は記事、画像は画像と分けてウィジェットを追加していくことも可能です。
ELEMENTORでは、お好みであらゆるレイアウトをドラッグ&ドロップできるので、少し慣れれば、素敵なページを作り込むことも可能になってくるのがとてもおすすめできるところです。