ElementorはWordPressのプラグインで、使いやすいドラッグ&ドロップのエディターを提供しています。
このエディターを使えば、初心者でも簡単にWebページを作成することができます。
この記事では、Elementorを使用して新しいページを作成する方法について解説します。
ステップ1:新しいページを作成する

まずはWordPressの管理画面から「固定ページ」をクリックし、新しいページを作成します。
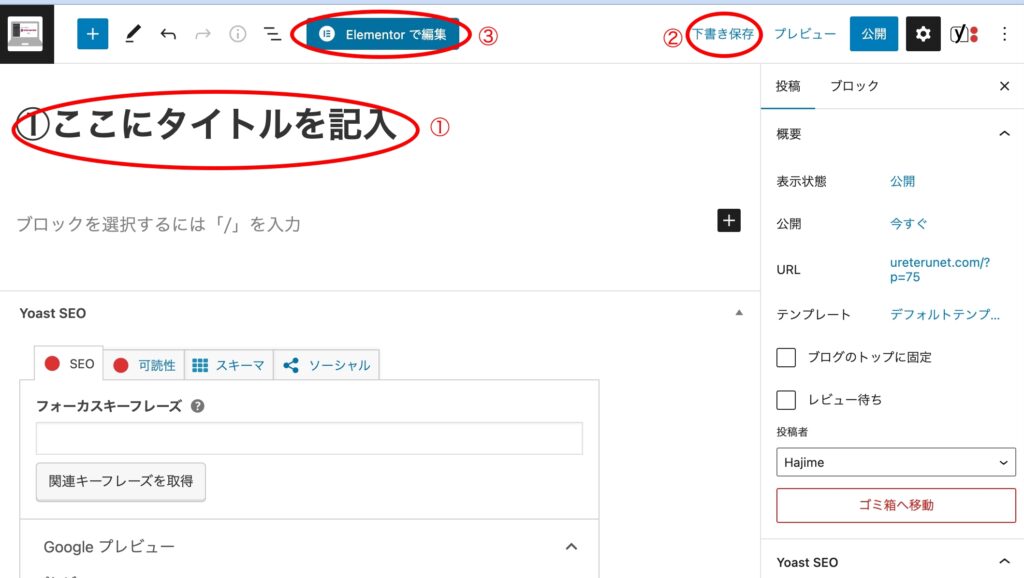
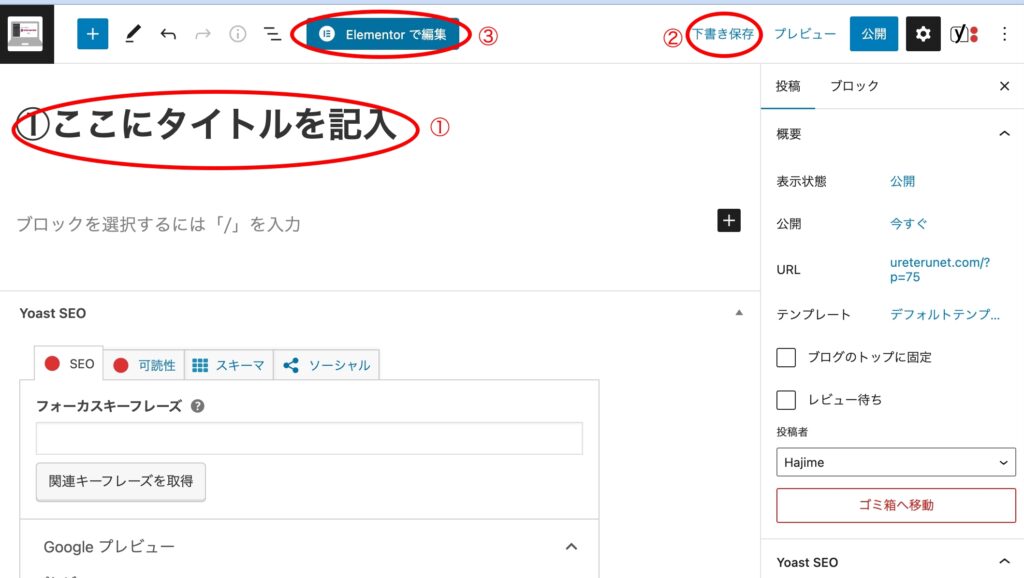
ページのタイトルを入力①して、下書きとして保存②します。
ステップ2:Elementorを起動する

新しいページを作成したら、エディターの切り替えボタン③をクリックしてElementorを起動します。
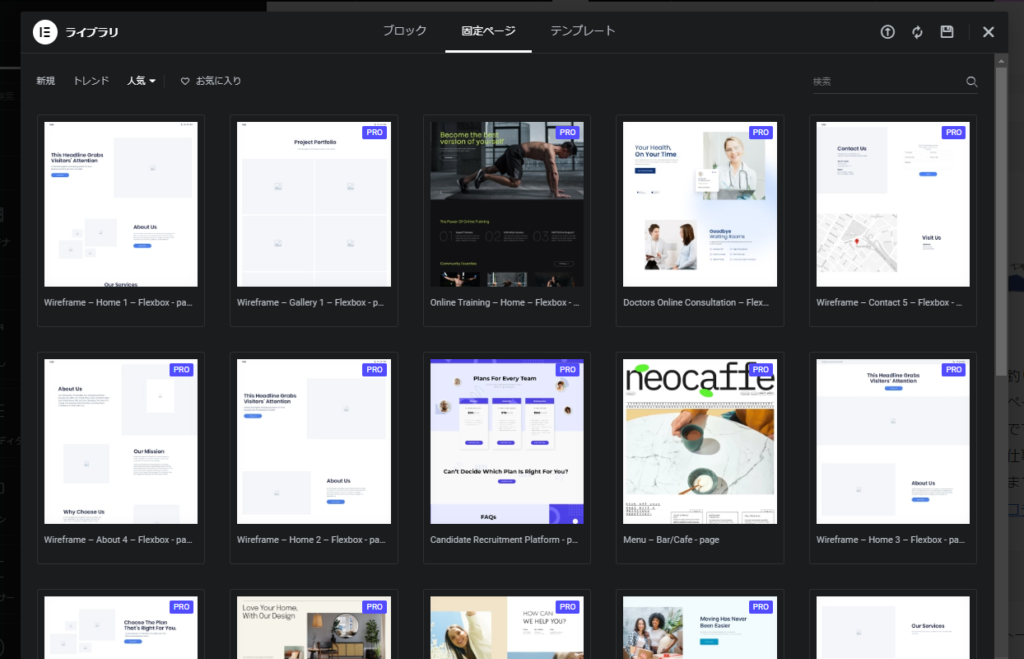
ステップ3:テンプレートを選択する

Elementorには、多数のテンプレートが用意されています。
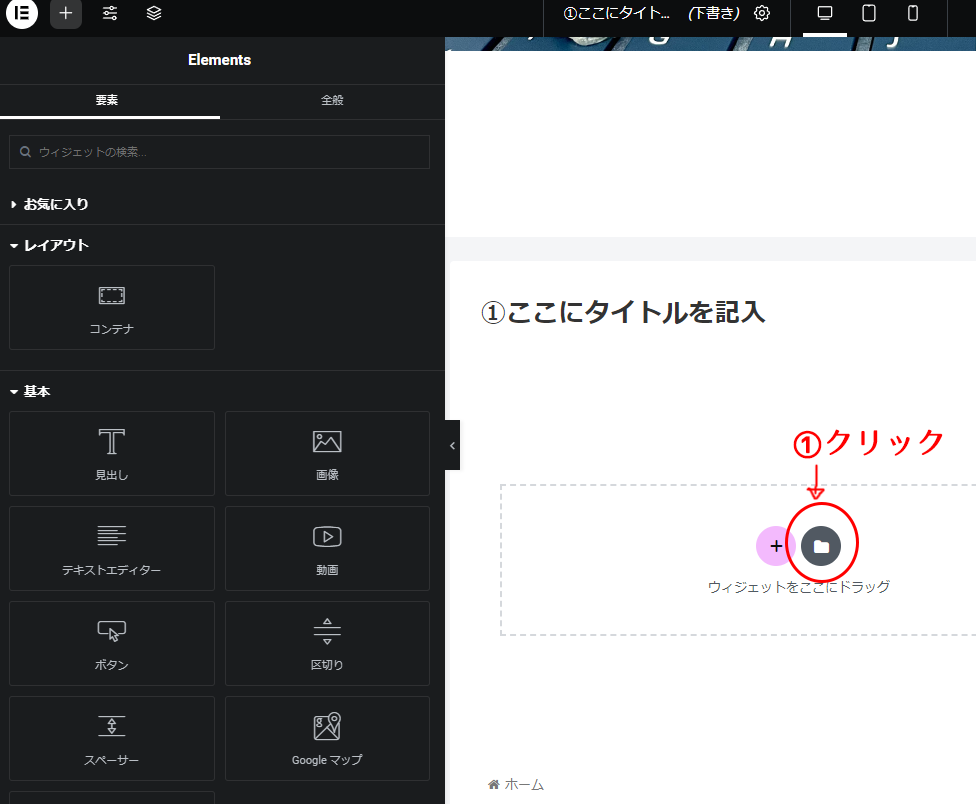
上の画像のファイルのマークをクリック①するとテンプレートを選ぶことが出来ます。

使用したいテンプレートを選択して、ページに適用します。
※有料テンプレート(PRO)が多いですが無料もあります
※好みのテンプレートがなければオリジナルでも作っていけます
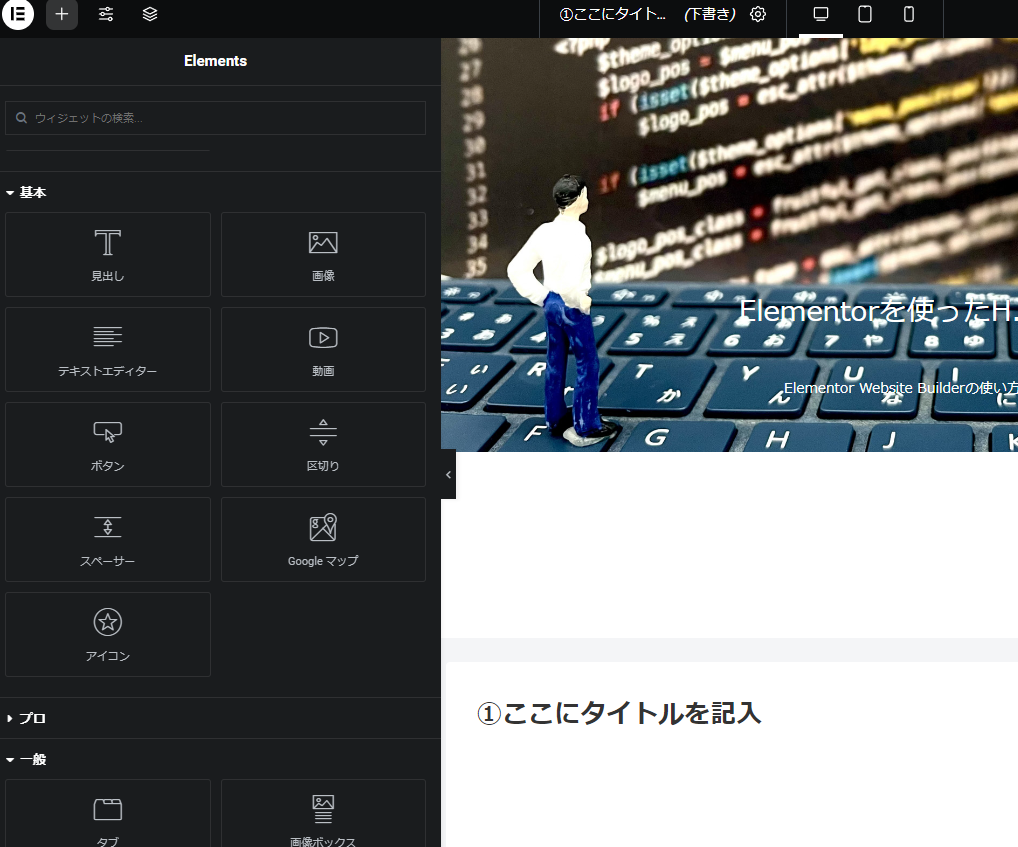
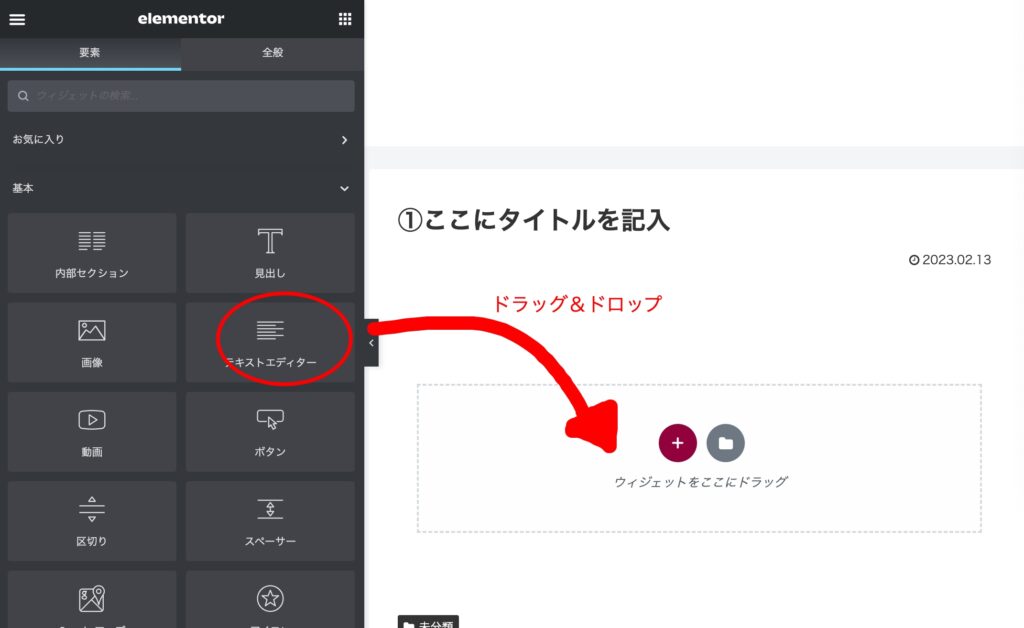
ステップ4:コンテンツを編集する
テンプレートを適用すると、コンテンツが自動的に作成されます。これらは、新しい要素を追加したり、既存の要素を削除することもできます。
また、オリジナルでも基本パーツなどをドラッグ&ドロップで追加して編集することができます。
ステップ5:オリジナルコンテンツで作成する

オリジナルであれば、独自のデザインやレイアウトに基づいて作成することができます。
以下では、Elementorでオリジナルのページを作成する手順について解説していきます。
【手順】
テンプレートのデザインに必要なすべての要素をサイドバーからドラッグ&ドロップで追加し、テキスト、画像、動画、ボタン区切りなどをお好みの配置でカスタマイズします。
デザインの配置が完了したら、「保存」をクリックします。
この機能を使うことで、自分だけのオリジナルなWebサイトを作成することができます。
ステップ6:ページを公開する
ページの編集が終わったら、公開することができます。Elementorの右上にある「公開」ボタンをクリックして、ページを公開してください。
まとめ
以上が、Elementorを使用して新しいページを作成する方法です。
テンプレートを使用してもOKですし、テンプレートからヒントを得てオリジナルで作るのもOK!
ドラッグ&ドロップで配置できるので、初心者でも簡単に作成できるので、ぜひ試してみてください。