Elementorは、WordPressのプラグインのひとつで、直感的なドラッグアンドドロップのエディター機能により、Webサイト制作を容易にするためのツールです。
この記事では、Elementorの基本的な設定方法について初心者でもわかりやすく解説します。
ステップ1: Elementorの設定画面にアクセスする

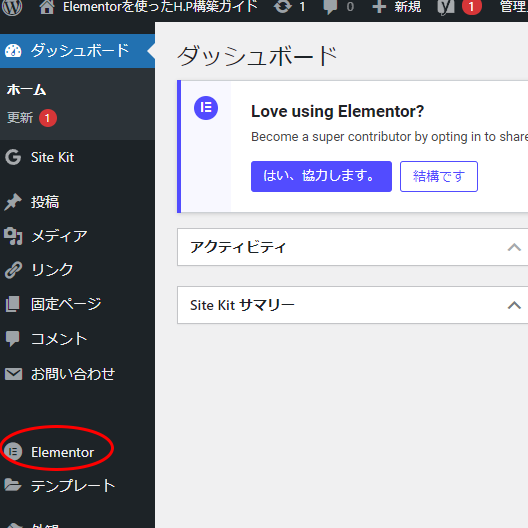
WordPressの管理画面にログインしたら、左側のメニューから「設定」を選択し、「Elementor」をクリックします。
Elementorの設定画面にアクセスできます。
ステップ2: 基本的な設定を行う

Elementorの設定画面では、基本的な設定を行うことができます。
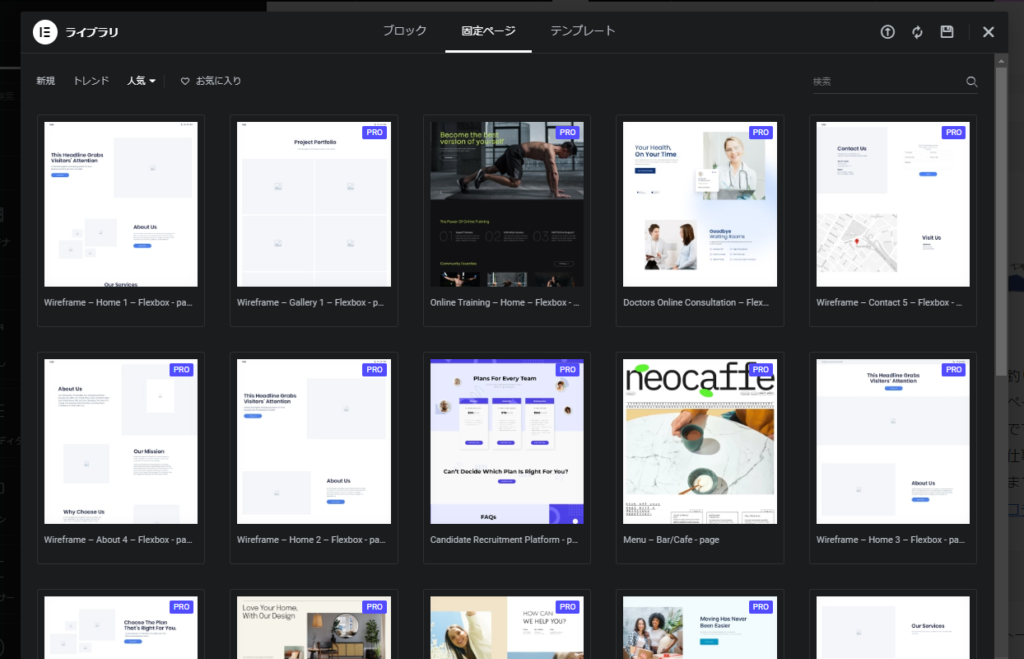
例えば、テンプレートライブラリーの設定や、デバッグモードの設定があります。設定内容は、自分のWebサイトに合わせて変更することができます。
※テンプレートは有料プラン(PRO)が多いですが無料もあります
ステップ3: エディターの基本設定を行う

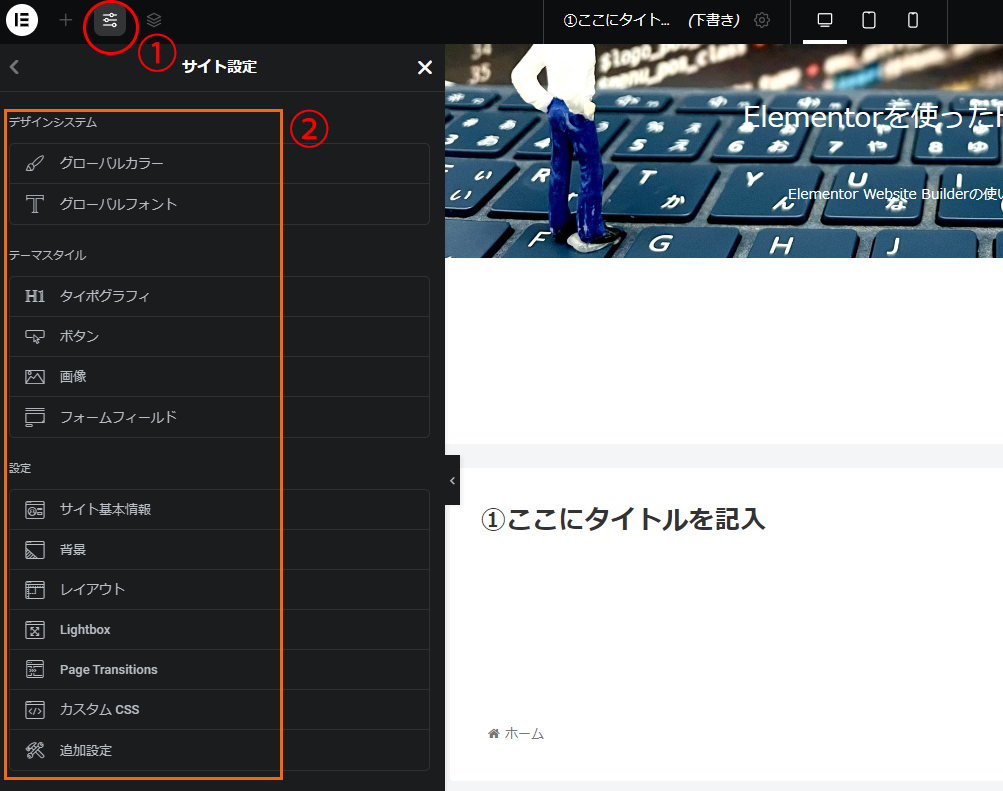
Elementorのエディター画面に移り、エディターの基本設定を行います。①
設定内容には、テキストエディターの色設定や、フォントの設定、スタイル設定②などがあります。
これらの設定を行うことで、自分の好みに合わせたエディターを作ることができます。
ステップ4: カスタムCSSを設定する
Elementorのエディター画面では、カスタムCSSを設定することができます。この機能を使うことで、自分のWebサイトに合わせたスタイルを簡単に適用することができます。
※カスタムCSSは有料プランになります
まとめ
この記事では、初心者でも簡単にElementorの基本的な設定方法を解説しました。
Elementorを使うことで、直感的なドラッグアンドドロップのエディター機能を利用することができ、簡単に美しいWebサイトを作成することができます。
設定画面やエディターの基本設定を行うことで、自分の好みに合わせたWebサイトを作成することができます。


