多彩な編集機能搭載
ELEMENTORのテキストエディターウィジェットの使い方として、さまざまなレイアウトや表示方法が出来るようになっています。
基本的スペックとしては、GmailやOutlookmail、Wordなどと同じようなレイアウトは可能となっています。
PCやスマホ表示を個別に設定できる!

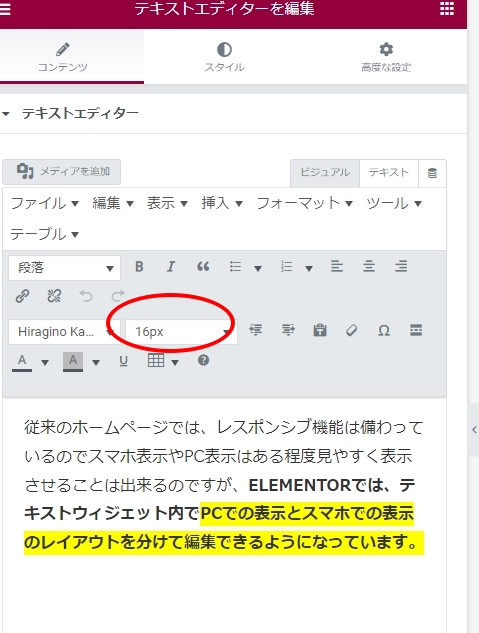
従来のホームページでは、レスポンシブ機能は備わっているのでスマホ表示やPC表示はある程度見やすく表示させることは出来るのですが、ELEMENTORでは、テキストエディターウィジェット内でPCでの表示とスマホでの表示のレイアウトを分けて編集できるようになっています。

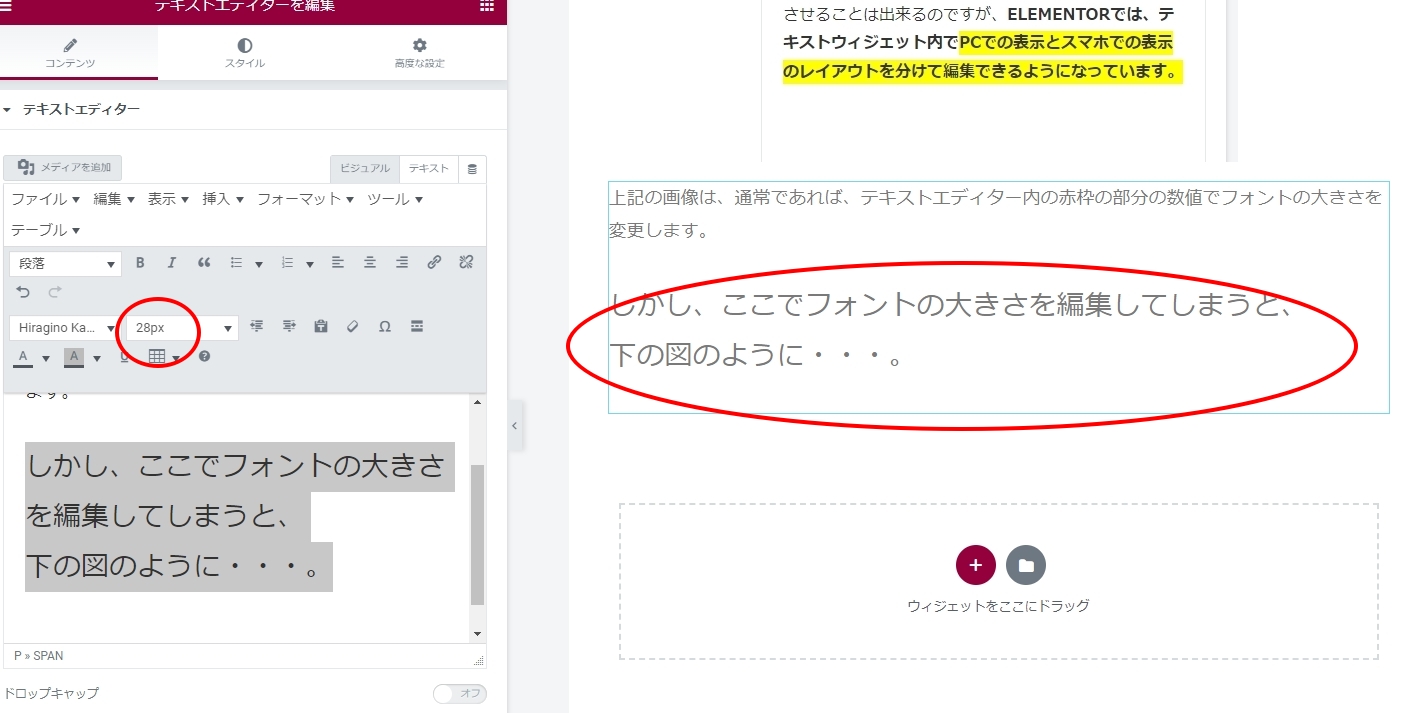
上記の画像は、通常であれば、テキストエディター内の赤枠の部分の数値でフォントの大きさを変更します。
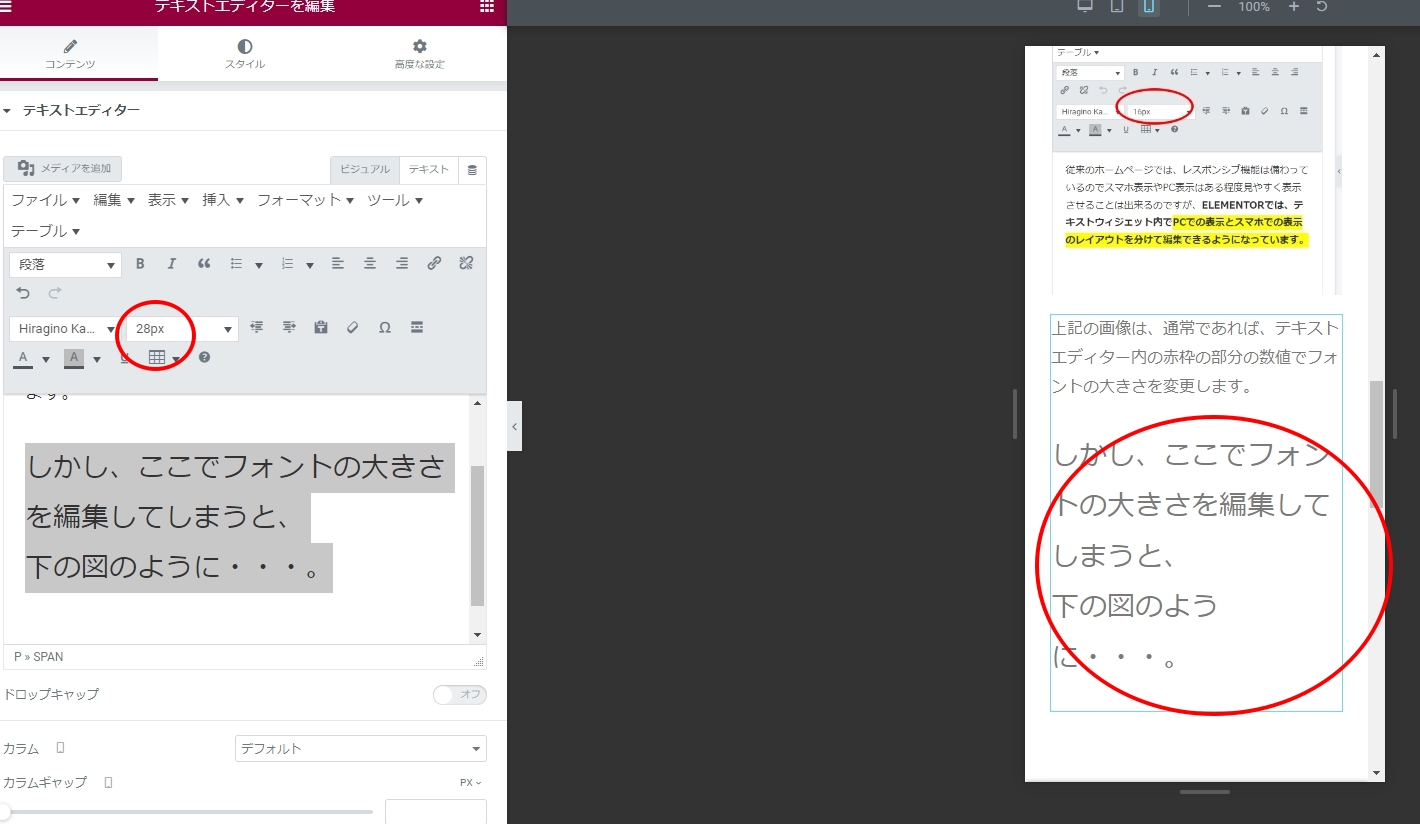
しかし、ここでフォントの大きさを編集してしまうと、下の図のように・・・。

↑PCでの表示は、いいバランスでも
↓スマホの表示では、アンバランスな感じになってしまいます・・・。

そこで、ELEMENTORのテキストエディターウィジェットでは、先にも述べたように、「PC専用の表示」「スマホ専用の表示」と同じエディター内で分けて編集できるようになっています。
編集の操作方法
「吾輩は猫である。名前はまだない。どこで生れたか頓と見当がつかぬ。何でも薄暗いじめじめした所でニャーニャー泣いていた事だけは記憶している。」
↑上記はテキストエディターのデフォルトのサンプル文章です。
この文章で、PCとスマホの表示を分けて編集してみます。

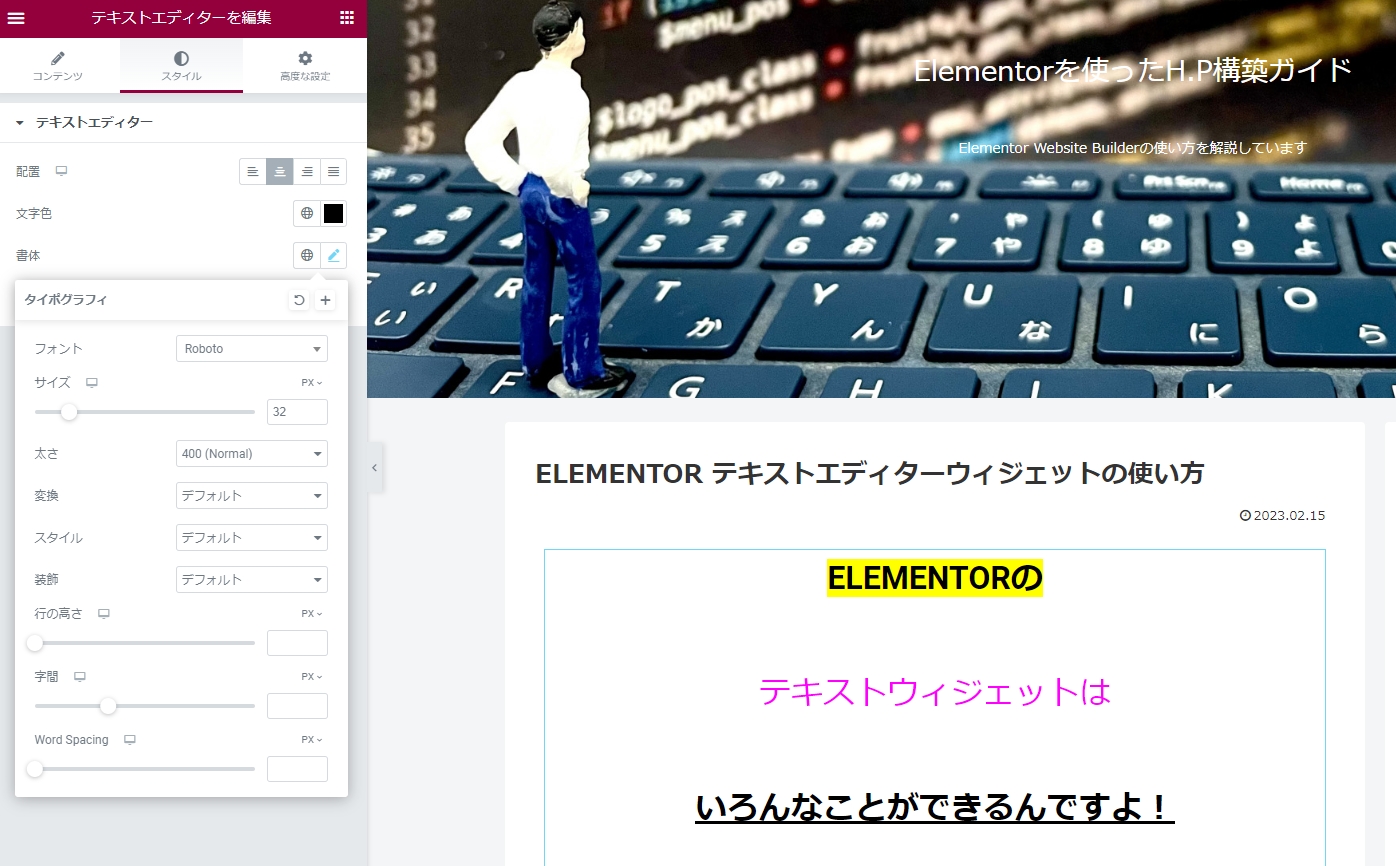
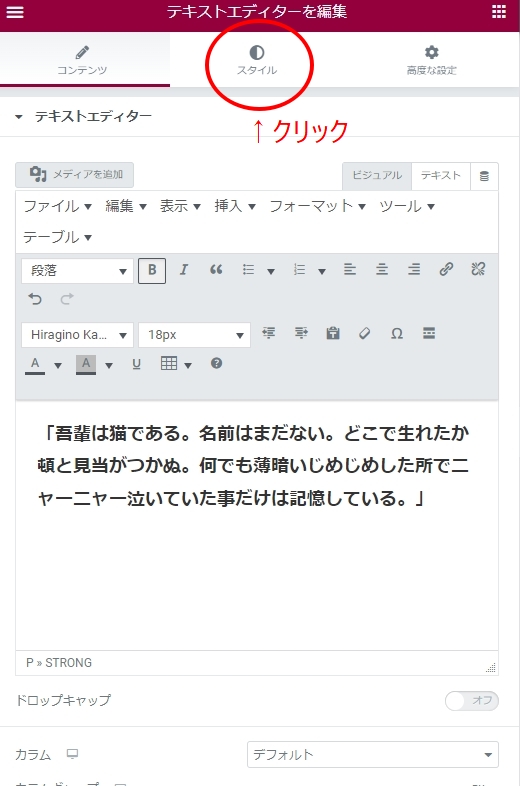
①文章を書いて、エディター画面の「スタイル」をクリックします

次に、画面が変わるので
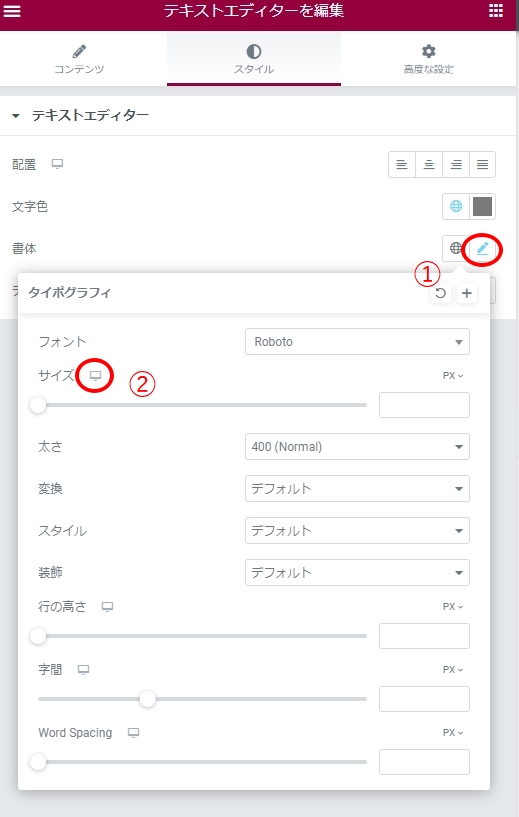
- 「書体」の行のペンのアイコンをクリック
- 「サイズ」の行のPC画面のアイコンをクリック
- 「モバイル」のアイコンをクリック
します。
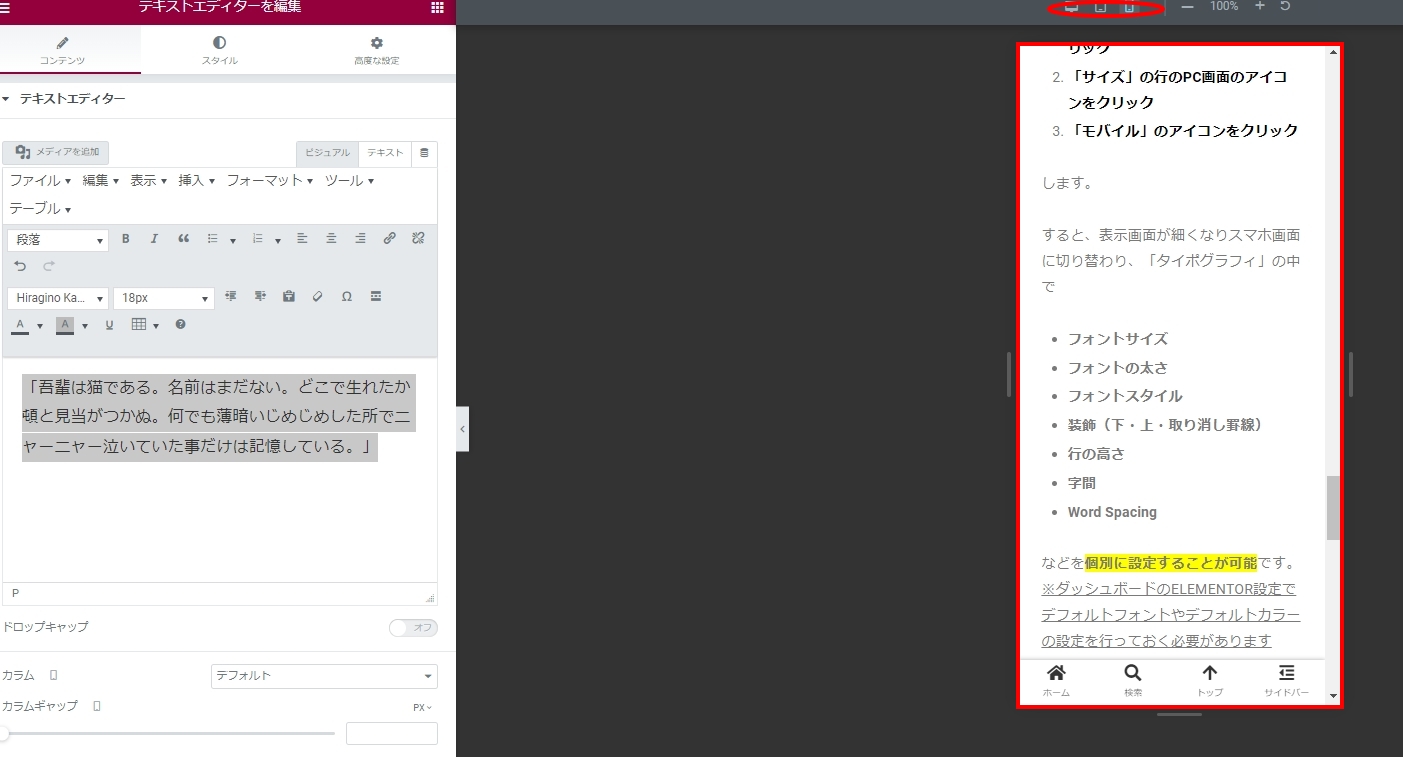
すると、表示画面が細くなりスマホ画面に切り替わり、「タイポグラフィ」の中で
- フォントサイズ
- フォントの太さ
- フォントスタイル
- 装飾(下・上・取り消し罫線)
- 行の高さ
- 字間
- Word Spacing
などを個別に設定することが可能です。
※ダッシュボードのELEMENTOR設定でデフォルトフォントやデフォルトカラーの設定を行っておく必要があります

これらの「タイポグラフィ」の設定でPC画面の表示とスマホ画面での個別での表示バランスをお好みで調整することができます。
ここでは基本的な調整をご紹介しましたが、「スタイル」だけでなく「高度な設定」画面でもレイアウトの余白などの調整も可能となっています。
またそれらは別のタイトルでご紹介していこうと思います。